Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox. Zotabox adalah penyedia tools atau widget website gratis. Zotabox menawarkan banyak tools yang berguna untuk website baik web pribadi maupun perusahaan dan toko online, contoh tools yang ditawarkan oleh Zotabox antara lain, Popups, Social Buttons, Contact Forms, Promo Bar, Facebook Chat dan masih banyak lagi. Tidak semua tools yang ada di Zotabox ini gratis, tapi untuk artikel ini aku akan memilih salah satu tool gratis mereka yaitu contact form.
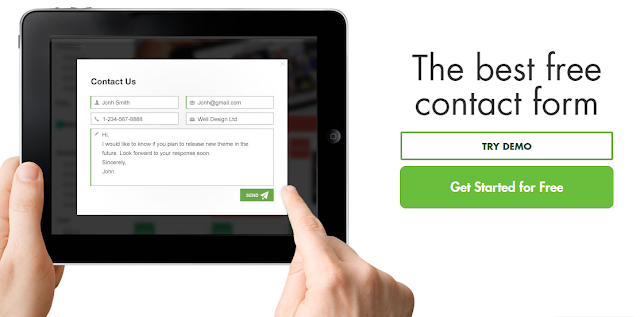
Oke pada artikel ini tentunya aku akan memberikan step by step tutorial untuk Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox. Pertama-tama kamu harus mengunjungi halaman http://bettercontactform.com/ selanjutnya akan ada tampilan seperti gambar di bawah ini, lalu klik "Get Started for Free".
Selanjutnya kamu akan di-redirect ke halaman di bawah ini. Sebelah kiri adalah customize panel nya dan sebelah kanan adalah tampilan contact form kamu. Kerennya aplikasi ini real time, jadi kamu bisa langsung liat hasil custom kamu saat itu juga.
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 1 - Recipient Email Address
Isi email yang akan menerima setiap pesan yang dikirim melalui contact form pada kolom "Recipient Email Address".
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 2 - Add & Edit Field Names
Pada step kedua ini, kamu bisa menentukan apa saja kolom yang akan ada di contact form kamu. Contohnya kolom "Nama", jika checklistnya berwarna hijau seperti pada gambar di bawah artinya atribut nama akan dimunculkan pada contact form kamu, tetapi bukan kolom yang wajib diisi oleh user.
Sedangkan kolom "Email" memiliki checklist merah yang artinya wajib diisi dan di contact form kamu akan ada tanda * berwarna merah di pojok kanan atas kolomnya.
Untuk kolom yang tidak ber-checklist artinya tidak ditampilkan di contact form kamu. Untuk mengubah checklist tiap kolom, kamu hanya tinggal klik setiap checklist yang ingin diubah saja.
Nah berikut adalah tampilan contact form dengan kolom yang telah saya pilih dan sesuaikan keperluannya.
Di bawah tampilan contact form, terdapat pengaturan font type dan auto color.
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 3 - Choose Background
Pada step ketiga ini, kamu bisa mengatur tampilan background contact form kamu sesuai dengan yang kamu inginkan. Kamu bisa pilih gambar yang telah disediakan maupun upload gambarmu sendiri.
Jika kamu klik more images, kamu bisa mendapatkan lebih banyak pilihan background yang bagus.
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 4 - Customize Text
Step yang ke-empat ini, kamu bisa mengatur setiap text yang terdapat pada contact form kamu. Dari mulai button "Send", kamu bisa mengganti kata send dengan kata lain dan juga kamu bisa mengganti simbol dan warnanya. Selanjutnya kamu juga bisa mengganti Form Title, misalnya dari Contact Us menjadi Hubungi Kami, atau apa pun yang kamu mau.
Selanjutnya juga ada kolom Form Description, dimana kamu bisa mengganti kata-kata yang terdapat pada bagian deskripsi. Dan kolom terakhir adalah Thank You Message, yaitu pesan yang akan muncul setelah user mengirimkan pesannya melalui contact form kamu.
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 5 - Customize Tab
Untuk step kelima ini adalah customize tab, yaitu merupakan custom tab contact us yang berbentuk pop up yang akan tampil di setiap halaman web yang kamu kehendaki. Di sini kamu bisa mengatur warna tab contact us yang kamu inginkan, penempatan tab (kiri, kanan atau bawah), tab slider, tab style, text size dan tab type (bisa berupa tab text, tab image ataupun no tab).
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 6 - If You Choose No Tab Option
Jika pada step 5 kamu pilih no tab option, kamu bisa menggunakan link di bawah ini untuk memunculkan contact form kamu.
Misalnya kamu menggunakan button kamu sendiri, kamu bisa memasukan link di bawah ke dalam button kamu.
Contohnya pada button "CONTACT" seperti pada gambar di bawah ini, jika aku mengklik button tersebut, maka akan muncul contact form yang telah aku buat sebelumnya.
Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox - Step 7 - Turn On Contact Form
Untuk menampilkan contact form pada web kamu, kamu wajib mengaktifkan Contact Form kamu, kalau contact form kamu masih seperti gambar di bawah ini berarti belum aktiv.
Untuk mengaktifkan contact form kamu, sebelumnya kamu harus sudah terdaftar sebagai user Zotabox.
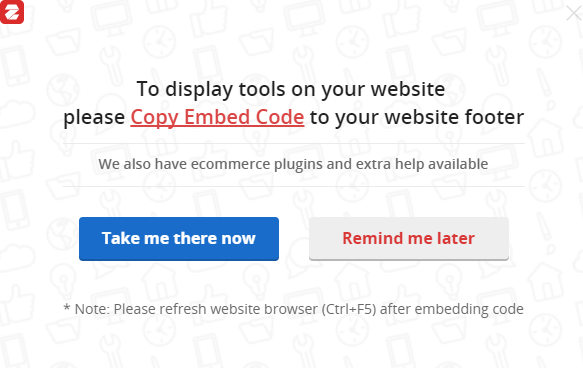
Nah setelah register dan login, kamu akan mendapat perintah untuk mengcopy Embed Code contact form kamu ke web kamu.
Pilih button Take me there now dan copy code yang diberikan.
Kemudian masukan code tersebut ke dalam html code web kamu, sebelum </body> seperti pada gambar di bawah ini.
Selanjutnya pastikan contact form kamu sudah ON.
Hasilnya kamu bisa langsung lihat tab contact form kamu sudah terpasang manis di web kamu.
Ketika diklik akan muncul halaman pop up seperti pada gambar di bawah. Aku telah mencoba mengirimkan pesan melalui contact form ini dan sukses.
Oke demikian lah tutorial Membuat Contact Form Responsive Gratis di Blogspot Menggunakan Zotabox, semoga tutorial ini bisa bermanfaat :) Thank you for reading.
Summary of Zotabox Free Contact Form Tools
Positive |
Negative |
|
|

























0 komentar :
Posting Komentar